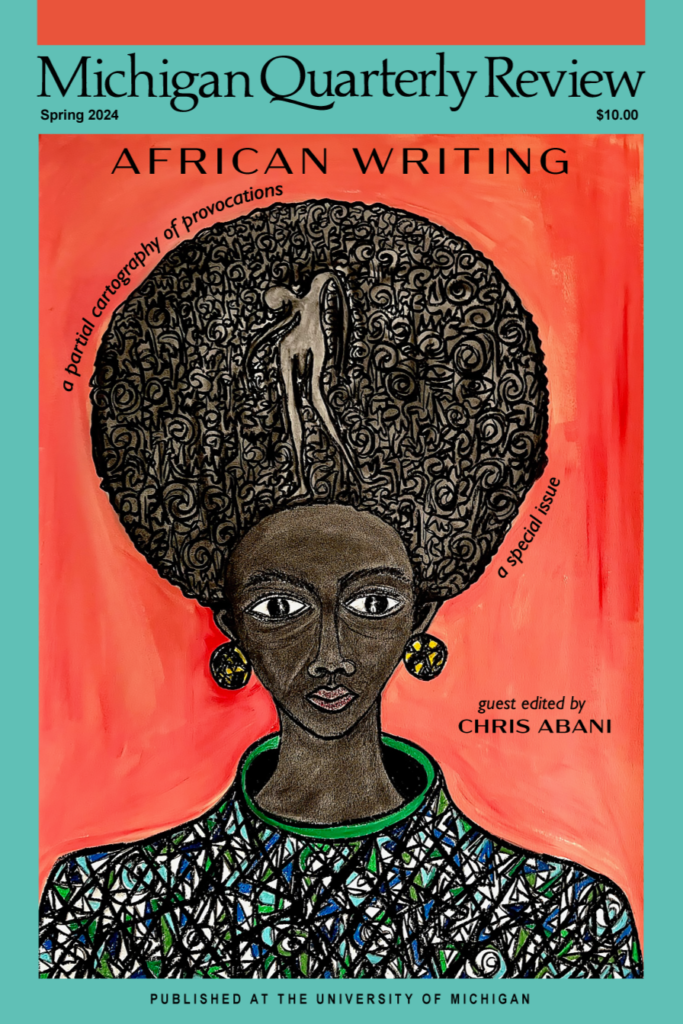
Current Issue | 63.2: African Writing
Guest edited by Chris Abani, our Spring 2024 special issue, “African Writing: A Partial Cartography of Provocations,” features poetry by Kwame Dawes, Saddiq Dzukogi, Dalia Elhassan, Omotara James, and Matthew Shenoda; nonfiction by Faith Adiele, Chiké Frankie Edozien, and Emelda Nyaradzai Gwitimah; fiction by Heran Abate, Leye Adenle, and Chika Unigwe; newly translated work by Fairuz al-Okley, Nana Asma’u, Patron Henekou, Tom Olali, Amira-Géhanne Khalfallah, Amal Sewtohul; cover art by Victor Ehikhamenor; and much more!

From the print issue | 63.2: African Writing
Read excerpts and full pieces of fiction, essays, poetry, and visual art from our special issue, guest edited by Chris Abani.
african writing online folio
An online-exclusive folio extending the conversation begun by our Spring 2024 special issue on African Writing.
New at MQR Online
Recent web exclusives from the Michigan Quarterly Review
Exchanging Names
Learning “how / to make a house of our ruin”: A Review of Caroline Harper New’s A History of Half-Birds
On the Trickle-Down Effects of Trauma: An Interview with Katya Apekina
Four Incidents in the Night
Beyond the Page: Decolonial Reading in How To Read Now
Conversion’s Balance: On Jennifer Grotz’s Still Falling
Discomposition: An Interview with Fred Moten
MQR’s 2024 Pushcart Prize Nominees
‘Those Cloudy Infinite Iterations of Self’: An Interview with Olivia Muenz
Language Plays God: A review of Hypergraphia and Other Failed Attempts at Paradise by Jennifer Metsker
STAY TUNED with MQR
Subscribe to our Newsletter

About MQR
Michigan Quarterly Review, founded in 1962, is an interdisciplinary and international literary journal, combining distinctive voices in poetry, fiction, and nonfiction, as well as works in translation. The flagship literary journal of the University of Michigan, our magazine embraces creative urgency and cultural relevance, aiming to challenge conventions and address long-overdue conversations. As we continue to promote an expansive and inclusive vision, we seek work from established and emerging writers with diverse aesthetics and experiences.